Overview Widget Area: Homepage Intended Purpose: Display the most recently submitted resumes. Settings Title The title of the widget. Keyword A field for filtering resumes based on keywords. Location A field for filtering resumes based on location. Number of Resumes to Show How many resumes should be shown in the widget?
Page: Jobs Spotlight
Overview Widget Area: Homepage Intended Purpose: Display multiple featured job listings in 3 columns. Settings Title Add the title of the widget you want to be displayed on the front end. Number of Jobs to Show The number of featured jobs that will appear.
Page: Jobs Search
Overview Widget Area: Homepage Intended Purpose: Display the job filters and redirect to the results page upon search. Settings Title Add the title of the widget you want displayed on the front end.
Page: Feature Callout
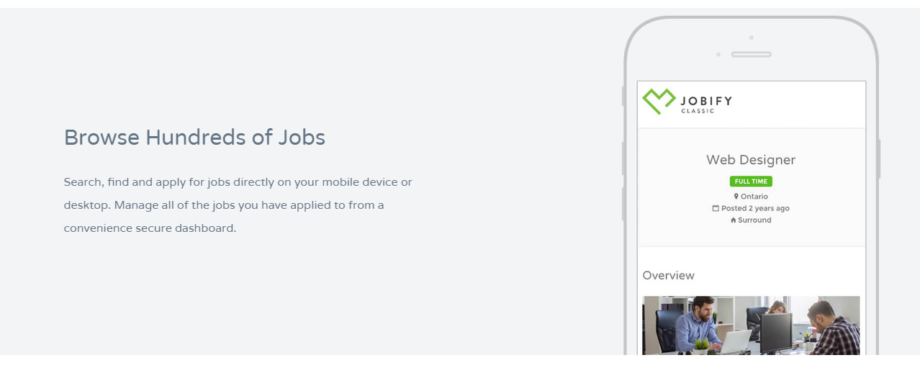
Overview Widget Area: Homepage Intended Purpose: Display an image and text describing an aspect of your website. This widget does not support a slider or a video. Settings Image Style “Pull” will set the image to 50% of the width of the page with the text on either side. “Cover” will use the image as […]
Why Can’t My Location be Detected?
Google Chrome and Safari now require all sites that use the geolocation feature to be served over HTTPS. This means that the “Locate Me” button will not work on your site if you do not have an SSL certificate installed. You can read more about this here. Read more about how […]
Swap the Location and Category Fields on Homepage Search
Visit Appearance ▸ Customize ▸ Listings ▸ Search Filters and adjust the “Homepage Filters” and “Results Page Filters” accordingly.
Display Only the Location and Category Field on Homepage Search
Visit Appearance ▸ Customize ▸ Listings ▸ Search Filters and remove the “Keyword” field from “Homepage Filters”
Button Style Guide
It is very easy to create different button styles in Jobify to be used in widgets, post/page content, etc. Standard buttons use the Primary Color set in Customize → Colors → Global. Create a base button: <a href=”#” class=”button”>Button</a><br> Use the class name examples below to modify the appearance of the button: […]
Page: Search Hero
Overview Widget Area: Homepage Intended Purpose: Display a search form that when submitted takes you to the job or resume results page with the relevant items. Settings Search The items to search for.Being Jobs or Resumes. Only available when WP Job Manager – Resumes is enabled. Hero Height The height of the […]
Create the My Account Page
The My Account page can be used to manage account details, subscriptions, and more. 1 Create a new “My Account” page and add the [woocommerce_my_account] shortcode to the page. 2 Visit WooCommerce → Settings → Accounts and choose the page you just created in the My Account setting.