The Marketify theme comes with a comprehensive customizer that lets you customize your theme to your liking. To change the look and feel of your theme using the customizer, go to Appearance ▸ Customize. The customizer allows you to change the general look of your website or individual pages. More […]
How To Use The Customizer
The Jobify theme comes with a comprehensive customizer that lets you customize your theme to your liking. To change the look and settings of your theme using the customizer, go to Appearance ▸ Customize. The customizer allows you to change the general look of your website or individual pages. More […]
Customize Your Website
The Listify theme comes with a comprehensive customizer that lets you customize your theme to your liking. To customize your theme using the built in customizer, go to Appearance ▸ Customize. The customizer allows you to change the general look of your website or individual pages. More specifically, using the […]
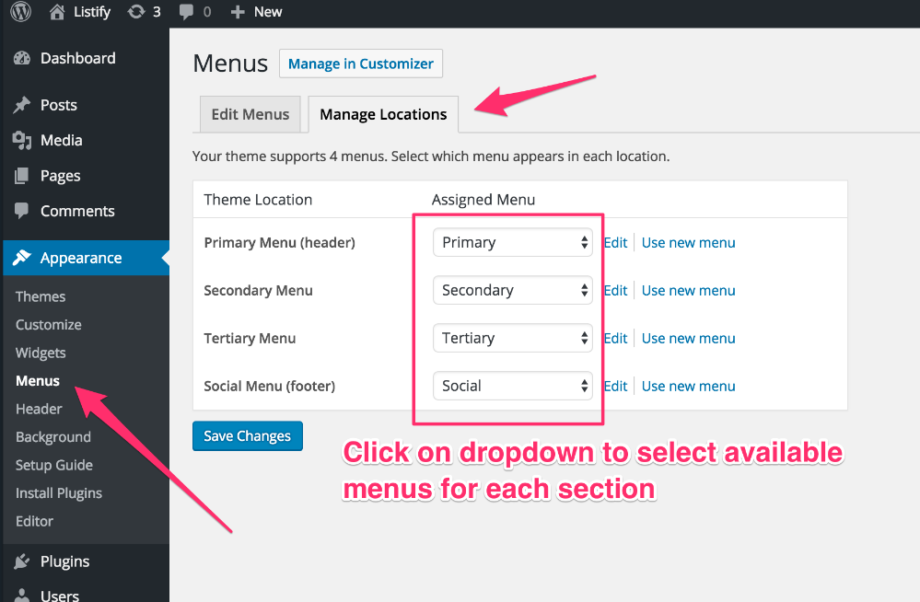
How to Setup Menus
Listify comes with 4 different built in locations to display menus. If you’ve imported the demo content, then you will have 4 menus already created for you. To setup your website fully, you need to assign these menus to their appropriate locations. To assign the menus, go to Appearance ▸ […]
Getting Started With Listify
The Listify theme comes with a comprehensive step-by-step setup guide that will help you get the theme setup similar to the demo. To use the setup guide, follow the steps below after you have installed the theme. Once you have that done, lets get started! Find The Setup Guide When […]
Display a “Call to Action” On All Pages
To automatically output a “Call to Action” widget on all pages, simply save the following as footer.php in your child theme. You can use any WordPress conditional tags to show or hide this depending on your pages. For more information review this article.
Adding Products to Listings
This article will explain how to add any WooCommerce product to your listings to allow site visitors to buy or book products directly from the listings. Step 1-3 are only required when setting up your website. Steps 4-5 are required every time you create a new product. 1 Install and […]
Listings ▸ Map Appearance
Some color schemes may show/hide extra information. Please read more about creating a custom scheme. Default Dark Apple Gowalla Mapbox Blue Water Light Monochrome Ultra Light
Listings ▸ Listing Page
Header Size Option to determine the Size of your Listings Header Image Normal Large Header Style Featured Image Use the single featured image to cover the entire hero area. Gallery Slider Gallery images will tile across the hero area. Large devices can scroll through multiple pictures. Hero Overlay Style The […]
Content ▸ Home
Front Page Displays Your latest posts A static page If using a non-blog homepage this option should be selected. Page The page that appears when you first visit your website. Header Style The style that will appear for the websites header. Either a Solid background Color or a Transparent background. Default […]