Facets are UI elements (checkboxes, dropdowns, etc.) used to filter, or “drill down”, content listings. Facets are aware of the content, and only relevant choices are displayed. Before you can use facets to filter listings be sure you have created the facets you want to output (Settings > FacetWP). Once your […]
Modify the Results Query
Listify automatically registers a FacetWP template with the correct configuration to match the default filter system. However, FacetWP offers an advanced way to modify the results that are returned even further. By visiting Settings → FacetWP then clicking the Templates tab at the top of the page, you can modify your […]
Page: Call to Action
Overview Widget Area: Homepage Intended Purpose: Create a “Call to Action” area that contains text and a button. Settings Text Color Background Color Title The first line of text in a larger size. Description The second line of text that displays below the title Button Text Button URL Button Subtext Small […]
Adding Icons to Custom Field Widget
If you are using the WP Job Manager – Field Editor plugin and outputting your custom fields using their built in Custom Fields Widget, you can match the default Listify style by adding an icon to the custom field widget title, you can do so with a little custom CSS. […]
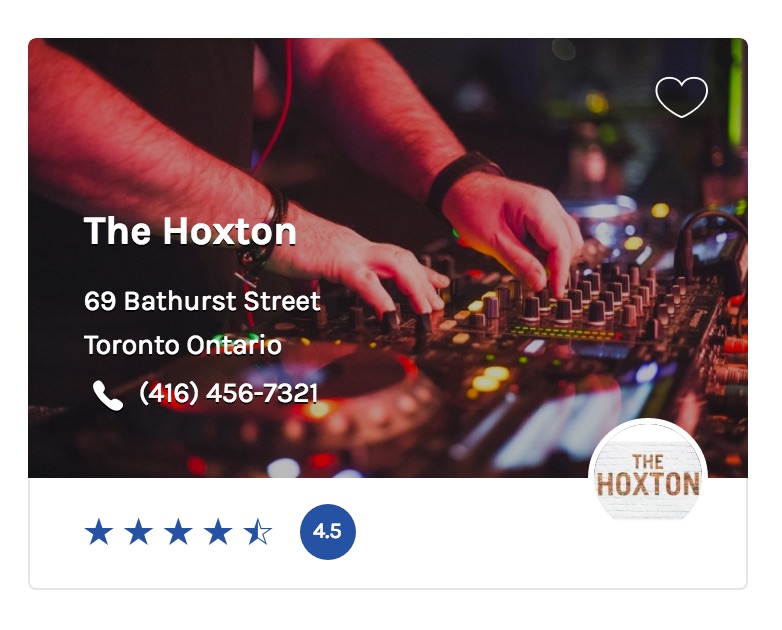
Listings: Display Company Image
This requires Listify 1.4+ With Listify 1.4 and up, users can now choose to display a company logo image on the listing cards on their listings results pages and the single listings hero image. To add a Company Image or Listing Owner Avatar follow these steps: 1 Visit Appearance > Customize […]
Add or Remove Social Profiles
By default Listify allows users to set their Twitter, Facebook, Google Plus, Pinterest, LinkedIn, Github, or Instagram social URLs via their profile page, or when submitting a listing (see: associate social profiles with listings). To add another contact method add the following code to your child theme’s functions.php file: Tip […]
How to Display the Term Description on the Listings Archive Pages
By default, Listify does not output the term (category, regions, tags) description on the archive pages. If you’d like to display the description on the archive pages follow the steps below: Create a new file on your computer called archive-job_listing.php Copy the code below into the newly created file on […]
How Can I Redirect Users to Specific Pages on Login or Register?
Jobify uses the default redirect settings that come with WordPress and WooCommerce. If you would like to redirect users to a specific page after they login or logout, we recommend using Peter’s Login Redirect plugin which is available for free in the WordPress repository. For any issues regarding the functionality of the […]
Restrict Job Submissions to Paid Subscribers
Tip: Get the Plugin To use this functionality please install and activate the Restrict Content Pro plugin and the WP Job Manager add-on. Once activated simply input the number of jobs you want the subscription level to be able to simply input the number of jobs you want the subscription […]