Choose a predefined base color scheme to adjust your website. Once a color scheme has been selected the individual colors can be adjusted in the main Global, Header/Navigation, Inputs, Content Box & Widgets, and Footer sections. Original Classic Iced Coffee Radical Red Green Flash Ultra Dark Green Dark Light Gray Tip: […]
How To Add An SVG Logo
If you would like to add an SVG logo to your header area or footer area please follow these steps. Install the SVG Support plugin for WordPress (This allows you to upload SVG images via the media library, by default WordPress does not support SVG images). Create your SVG logo, […]
Customize Your Site’s Color Scheme
See: Colors ▸ Color Scheme
Remove the Theme’s Default CSS
By default when you create a child theme for Vendrify, the default CSS for the theme will always be loaded. This is the best way to create a child theme as it promotes proper child theme creation. You should not be copy/pasting the entire CSS of the parent theme and […]
Why Did My Website Change?
When you apply your child theme you may have noticed a few areas of your website are different. This is because WordPress saves these customizations on a per-theme basis. When a child theme is activated you have technically switched themes according to WordPress. Because of this, you will need to […]
Why Aren’t My Styles Applying?
If you have created a child theme and have started adding custom styles to your website and they seem to not be applying, it is likely because your CSS selectors are not specific enough to override the existing rules. A good way to do this is to prepend the body tag […]
Remove the Theme’s Default CSS
By default when you create a child theme for Vendrify, the default CSS for the theme will always be loaded. This is the best way to create a child theme as it promotes proper child theme creation. You should not be copy/pasting the entire CSS of the parent theme and […]
Creating a Child Theme
Easily create child themes through the included setup guide. First, visit the Getting Started section. Within the “Choose Site Content” section, once a demo import is triggered the child theme will automatically be downloaded and activated as well. That’s it! You now have a fully working child theme that you can use […]
How to configure PayPal Payouts
WooCommerce allows you to integrate numerous Payment Gateways to your Vendrify website in order to process payments for store products. One of the default and most popular payment Gateways available through WooCommerce is PayPal. To start using PayPal payouts on your Vendrify website, you will need to sign up and […]
How to Create a Log Out Link in Your Menu Using WooCommerce
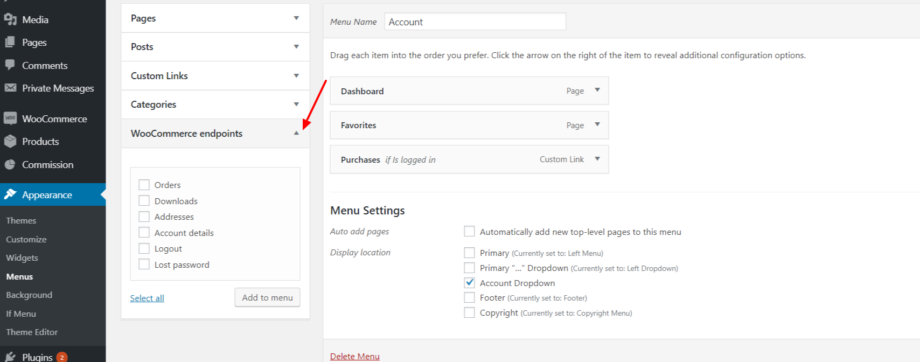
If you would like to create a log out link in your main menu there is a very simple way to do this using the WooCommerce plugin. In your WordPress backend navigate to the Appearance>Menu section. Here, you should have a view of the “WooCommerce Endpoints section. Below is a screenshot […]