In the customizer, you can find a general section that contains all of the options that are related to general changes in website appearance. Such as the overall layout of the website that allows you to choose a full-width layout or boxed one, typography and its customization, animation to the website, etc.

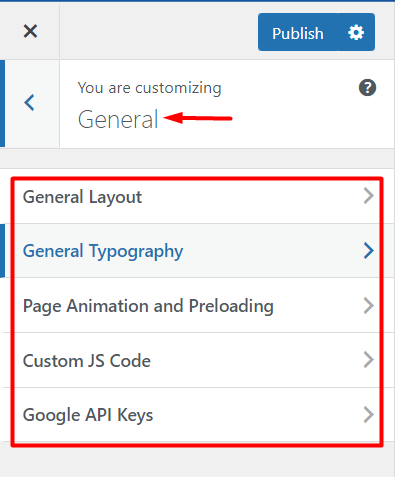
To access these general settings:
- Go to your WordPress admin panel
- Click on the Appearance on the Dashboard
- Then go to the Customize > General
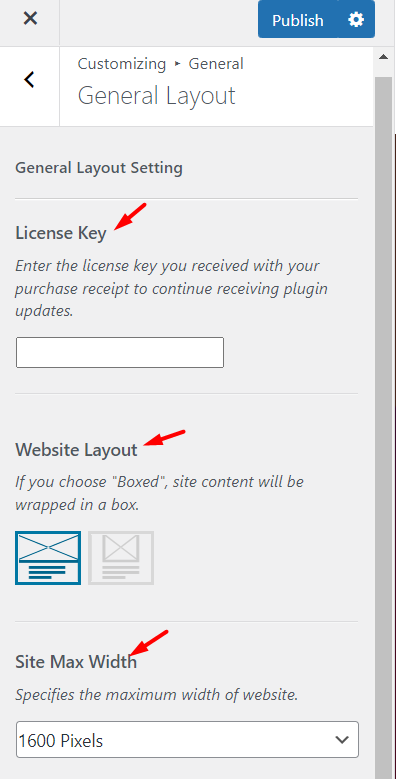
General Layout
This section lets you change the overall layout of your website but you can also add your License key in this section as well.

In the License Key section, you can enter the license key you received with your purchase receipt to continue receiving updates.
Website Layout
Here you can choose whether to show your website in a boxed area or in a fullwidth layout
By choosing the boxed layout, you are able to add a custom background to your website including setting custom color or specifying background image. For more information about the background image options, check
Site Max Width
This option allows you to choose a maximum width size of your website’s main wrapper.
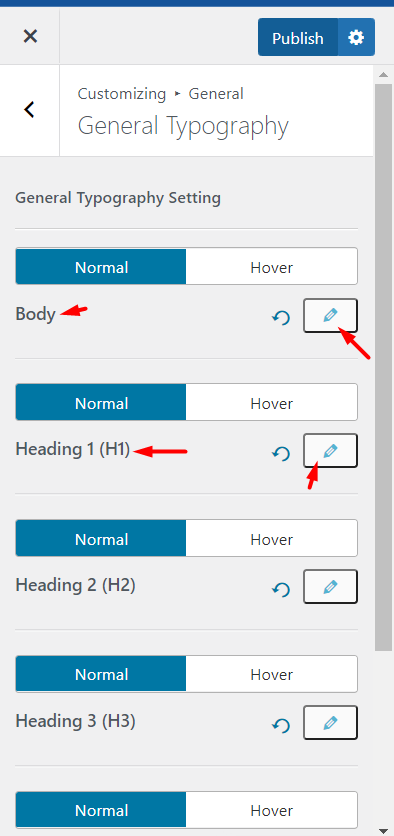
General Typography Setting
This section will allow you to set the typography to be used within the Body content and the Headings.
Within each section, you can set the typography settings such as font family, weight, transform, style, decoration, line-height among others.

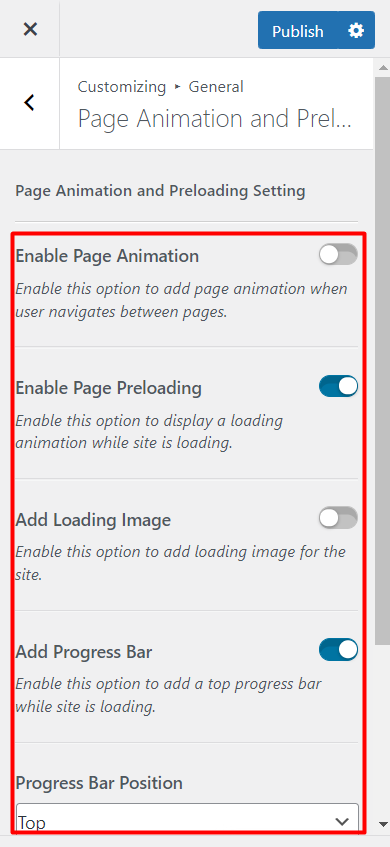
Page Animation and Preloading
By switching on Page Animation, when users navigate between pages, they realize the first page faded out and the second one will fade in.
When you Enable Page Preloading the page will not be displayed until the page fully loads.
If you Add Progress Bar, while the page is loading, a progress bar appears before the entire page is loaded. You can choose the color of this bar with Progress Bar Color.

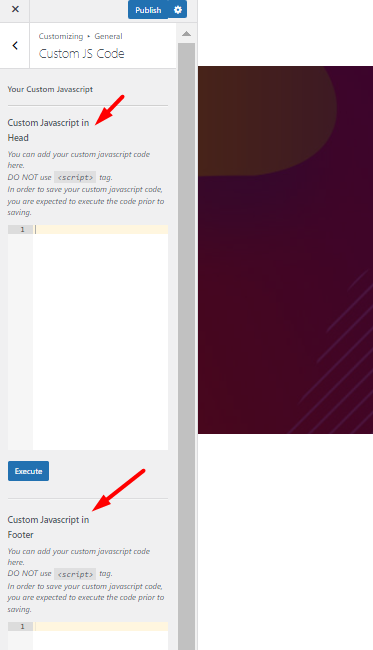
Custom JS Codes
These options are available for adding custom JS codes. Just type the custom Javascript in the related sections. The <script> tag is not required in these fields.