
With the theme, the footer area adds a subfooter section; It contains multiple widgets in different columns. You can find the options of enabling it and changing the columns layout in the customizer:
- Go to your WordPress Admin Panel
- Click Appearance on the Dashboard
- Then click Customize
- Navigate Footer > Sub Footer
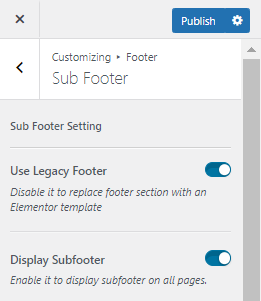
- Then switch on Display Subfooter
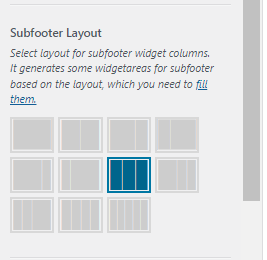
Subfooter Layout
Use this option to columnize the added subfooter with various layouts with different widths. To add widgets, you need first to manage the widgets and locate them to the place you want.

Subfooter Options
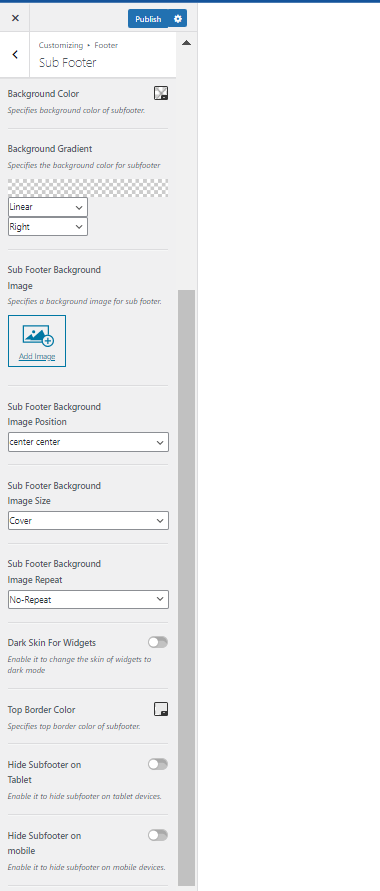
Background Color
You can choose a color for the background of subfooter.
Footer Background Image
It is possible to specify a background image for the footer, too.
Footer Background Image Position
Footer background image can has different positions: left top, left center, left bottom, right top, right center, right bottom, center top, center center, and center bottom
Footer Background Image Size
You can set Auto, Cover, or Contain for the background image size.
Footer Background Image Repeat
You can define how the background image should be repeated within the footer if the image doesn’t fully cover it.
Dark Skin For Widgets
The widgets’ skin can be dark, too.
Top Border Color
This option specifies top border color of subfooter.
Hide Subfooter on Tablet/Mobile
You are able to hide subfooter on tablet or mobile if you want.