To customize your website’s header section, Landify provides many options in the customizer. You can opt to use the Header templates or the Legacy Header.
To find the related options follow the below steps:
- Go to your WordPress Admin Panel
- Click Appearance on the Dashboard
- Then click Customize
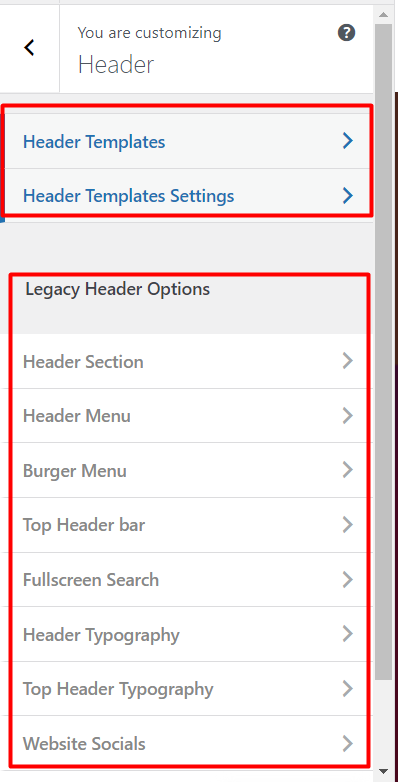
- Navigate Header > Header Section.

The header templates section is based on the Elementor’s templates that you have manually created. These templates can be accessed via the Elementor-based visual builder and to access it, you need to navigate to the Header tab in Templates -> Saved Templates.
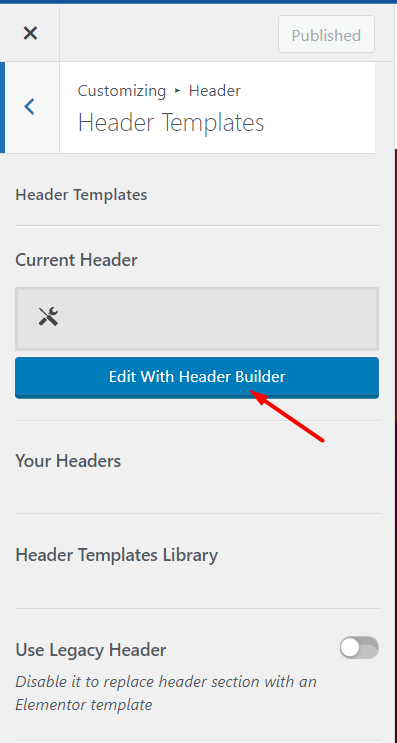
You can as well open your current header in the Header Builder. When you are configuring the header settings in the Customizer panel, you can see a button called ” Edit With Header Builder“. Clicking it will open your header in editing mode.

Header Section
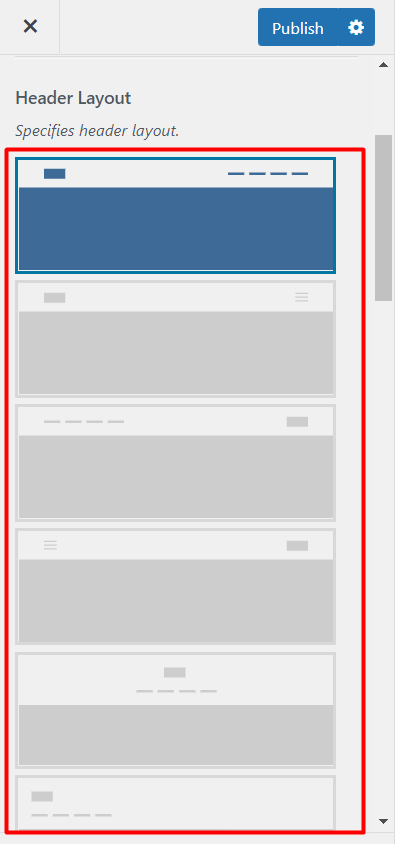
Layout
Legacy Header houses a tone of settings with the Header section to start with. The Header Section includes more than six layouts, a search button on the header, changing the header width and height, and a border below the header. Also, the header can be sticky or not.

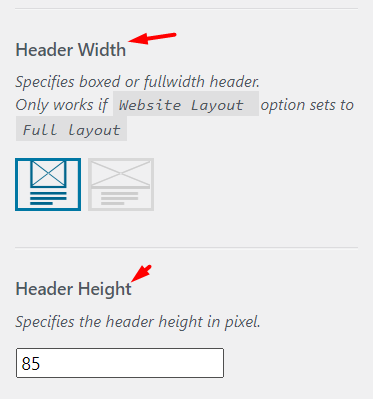
Header Width, Header Height, and Border
- The header width can be appeared boxed or full-width. In the boxed layout, the width is equal to the content of page content wrapper and the full-width header, the width is 100% of the browser width. This change can only be seen in desktop view.

- You can also change the header height (in pixels).
- There can be a border below the header. Enable it by switching on the Add border.
Search Button
By enabling the search button, a search icon appears at the right side of the menu (This option is not functional for the last two header layouts).
Header Animation Delay and Overlay Header
You can add a delay before starting the header animation.
Also, if you want to overlap your header on the next section, you can Enable Overlay Header. The next section will appear under the header instead of appearing after the header.
Display Socials, Logo, and Cart
These items can be added to all of the available layouts:
You can enable Add Social Icons option to add your social networks icons in the header menu. Their size can be Small, Normal, Large, or Extra Large.
Enable Display Logo to add your website logo in the header section.
To add a header cart in the header section, enable Display Header Cart. You can change the icon for the cart and the color of the dropdown skin.
Cart Dropdown can be activated with Hover or Click.
Sticky Header
By enabling the sticky header option, the header is always accessible and will be fixed at the top of the page, as you scroll down the page.
Header Colors
- Header Background Color – Specifies the background color of header
- Header Menu Color Scheme – Specifies the Color Scheme of header
- Sticky Header Menu Color SchemeSpecifies the color scheme of header menu on sticky header.
