This article will help you bring a nice appearance to your website using the Landify Customizer section.
To access this section follow these steps:
- Go to your WordPress Admin Panel
- Click Appearance on the Dashboard
- Then click Customize
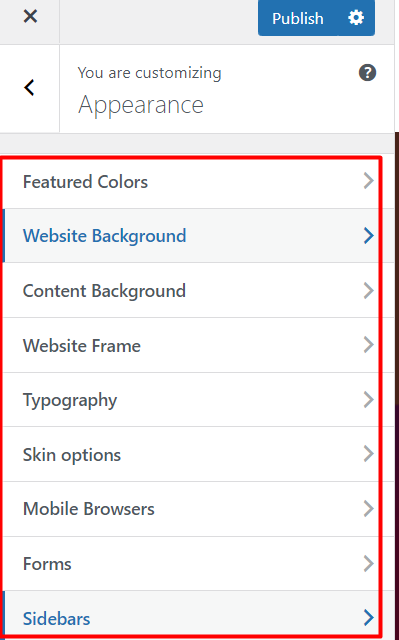
- Go to Appearance.

Featured Colors
The featured colors section will allow you to set different colors to be used across your site with this theme.
You can set up to a range of eight colors in this section.
Website Backgrounds

Enable Background
By switching on this option, all the options will appear, and you can customize the background of the website.
Background Color
Specify the background color of the website’s body.
Background Image
Add an image you want to appear as a background. If you do not add an image, just the color you have chosen will display as your website background.
Background Size
Your image can be shown in three sizes: Auto, Contain, and Cover
- On auto mode, the image will appear at the top of the website and on its actual size.
- On contain mode, the image will be scaled to the largest size. It means that the image’s width and height can fit in the content area.
- On cover mode, the background image appears as large as possible and the background area is fully covered by the image.
Background Pattern
Your background, with or without an image, can have various patterns. Select any pattern you want to apply to your background.
Background Repeat
You are able to specify the background image repetition:
- No Repeat
- Repeat Horizontally and Vertically
- Repeat Horizontally
- Repeat Vertically
Background Position
There are different alignments for background images:
- Left, Center, or Right Top
- Left, Center, or Right Center
- Left, Center, or Right Bottom
Background Attachment
The background image can be scrollable or fixed.
Content Background
Unlike the website background settings, this option is created for changing the wrapper and header background color. To find the option follow the below steps:
- Go to your WordPress Admin Panel
- Click the Appearance > Customize
- Navigate Appearance > Content Background
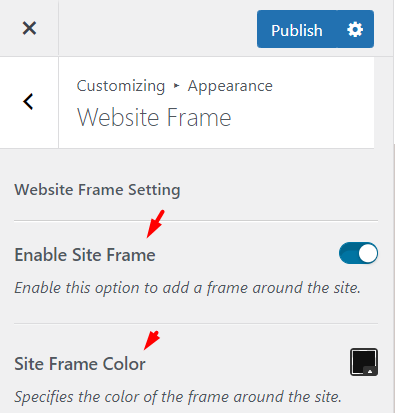
Website Frame
There is an option available, which allows you to add a Frame to your website. The color of the frame is customizable.

Typography
There are different Typography customization options, which allow you to change the appearance of your website’s text content. Enable custom typography to customize the website typography.
Main Content, Titles, and Headings
 Different fonts and styles are available to choose for the main content and titles. There are System Fonts, Google Fonts, Google Early Access, and Custom Fonts. Besides you are able to change their styles and weights.
Different fonts and styles are available to choose for the main content and titles. There are System Fonts, Google Fonts, Google Early Access, and Custom Fonts. Besides you are able to change their styles and weights.
Latin Characters
Latin characters are readable in Phlox. By enabling this option you can load the specific characters in your language, which are not included in fonts.

Skin options
Landify has two unique styles for audio and video players. You are able to insert audio and video players on any widget area as a widget or add them between page content by shortcodes or page builder elements. Besides, these audio and video can appear on the website as post formats.

In addition, WordPress adds a pagination control to let the user has access to old content. In the customizer, you can find a list of available pagination skins.

Mobile Browsers
In this option, you can specify the color of the address bar and toolbar on mobile browsers.
Forms
Here you can specify the appearance of the forms you add to the theme.
- First, you can specify the inputs of comment forms.
- You can choose the skin of all comment forms.
- Enable an option to add labels to your comment forms
- Specify a reply title and change its typography.
- Specify the Comment form notes and change its typography as well.
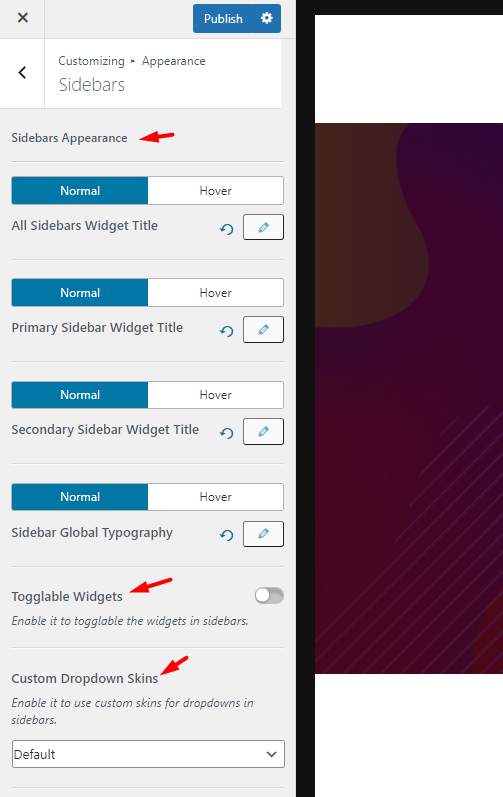
Sidebars
Under the sidebar section, there exists typography customization of the widgets held in these sidebars. You can change typography settings for the All Sidebars Widget Title, Primary Sidebar Widget Title, Secondary Sidebar Widget Title and the Sidebar Global Typography.
You also have an option to