Listify has the ability to have any menu item in the Primary, Secondary, or Tertiary menu areas to be displayed as a popup window when clicked. To do this, we simply need to add a custom CSS class to the menu item we want to pop up.
Allow Menu Items to Have a CSS Class
By default WordPress menu items do not have the ability to add a custom CSS class. To enable this, visit your WordPress dashboard. Then click “Appearance” then “Menus”. On the top right of the screen click “Screen Options”. Once the options are expanded click “CSS Class”
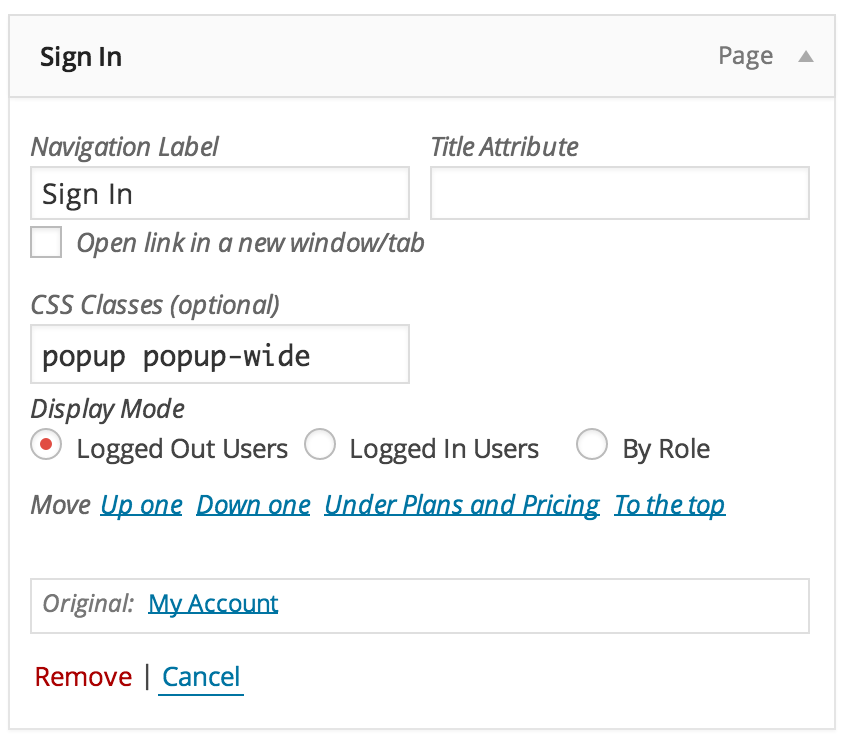
Add a Custom CSS Class to a Menu Item
The class ” popup” must be included to trigger the popup. You can also add “popup-wide” to create a wider item if the page you are popping up needs a wider layout. This is good when using the Social Login and standard login forms.

Note: Secure Content
Because the popup content is loaded via AJAX be sure the page with the menu item and the popup base page share the same URL protocol. For example if your homepage is http://homepage.com you cannot have a popup with https://homepage.com/my-account as you are not allowed to request secure content from a non-secure origin.
