This is possible with some custom CSS.
- Load your custom font icon into WordPress.
- Override the default ion classes with your custom font content.
Since the markers simply load the class name from the customizer in to a <i></i> tag to output it. So <i class="ion-icon"></i> for example. In your custom css, you need to override the ion-class with your own custom icon.
Font Awesome:
For example where `information-circled` is the icon assigned in the default marker in the theme customizer.

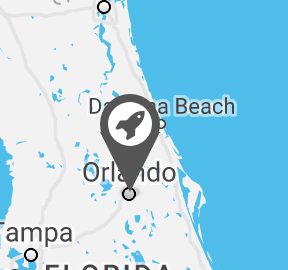
We can change it to the Font Awesome “Rocket” icon:

Full list of CSS content codes for the Font Awesome pack can be found here.
