With these settings, you can change the styling options of the “submit job/post a job” page. Some of the styling options include backgrounds on buttons, borders styling, text font styling, padding/margin, and dimensions.
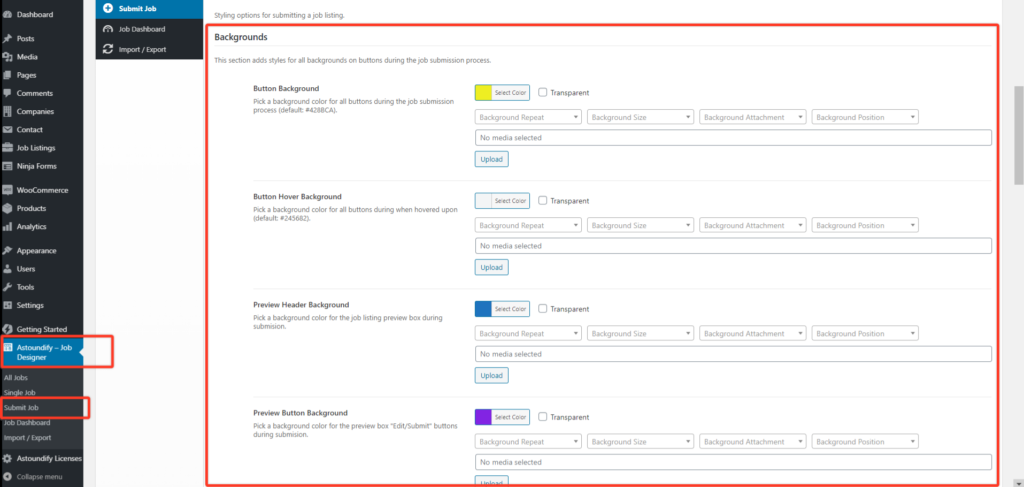
Backgrounds on Buttons
Under this section, you can change the background styling of the buttons within the submit page. You can either pick a background color for all buttons or upload an image. Then set the options for your backgrounds like repeat, size, attachment, and position.
Once done repeat the same for the button hover, preview, header, and preview button.

Border Styling
As for this section you can opt to add styles for all borders during the job submission page. It enables you to add borders in three sections which are input or text-area borders, Fieldset Bottom Border, i.e: areas between the input elements, and the Job Listing Preview Border.
You can add borders with a defined color of your choice as well.
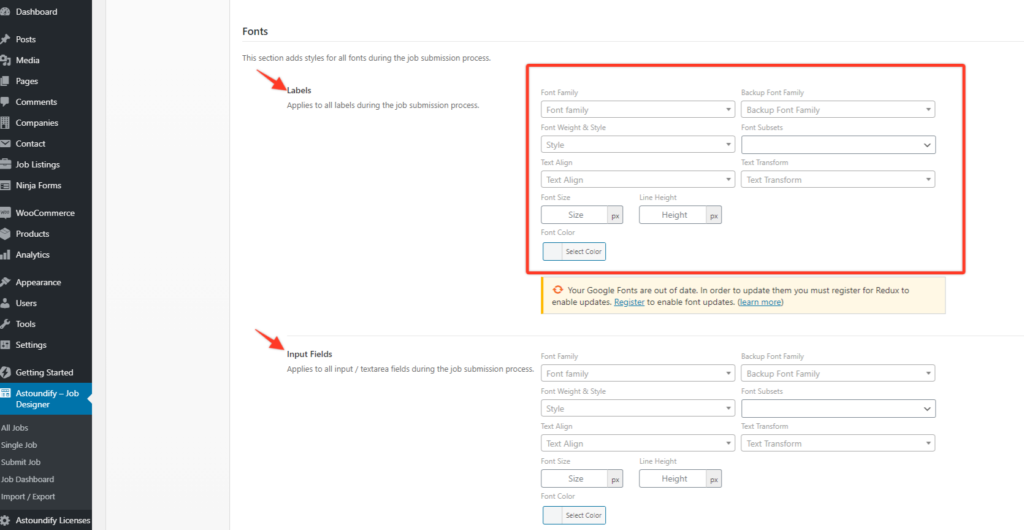
Font Styling
With the font styling includes most typography options that come with fonts. These include the font size, font family, font weight among others.
You can set font options for input fields, labels, preview headers, and preview buttons.

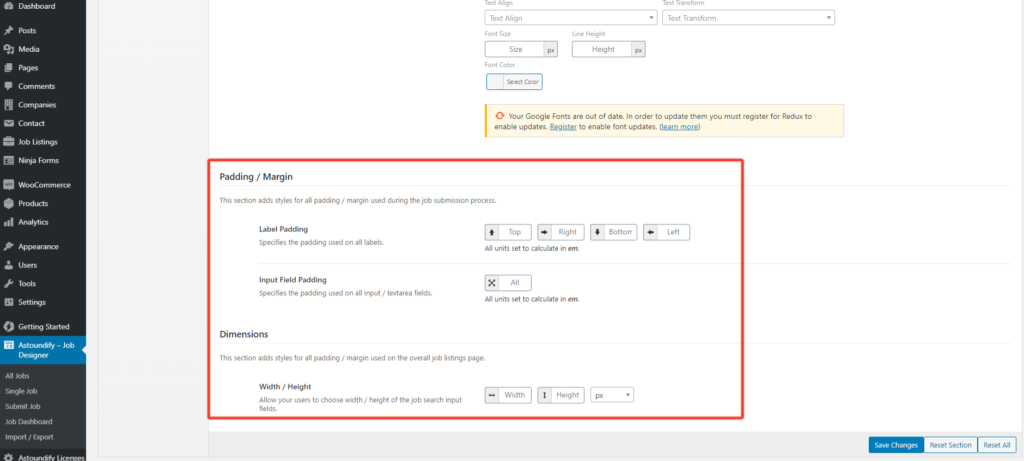
Padding/Margin and Dimensions
This option allows users to set spacing within the different section on the job submit page. Some of these sections are like the labels and input field spacing.
With the dimensions option, you can set the width/height of the job search input fields.